Cargas de trabajo de NET en Amazon ECS y AWS Fargate
MÓDULO 3
Módulo 3: Laboratorio práctico: cargas de trabajo de .NET en Amazon ECS y AWS Fargate
LABORATORIO PRÁCTICO
Objetivos del laboratorio
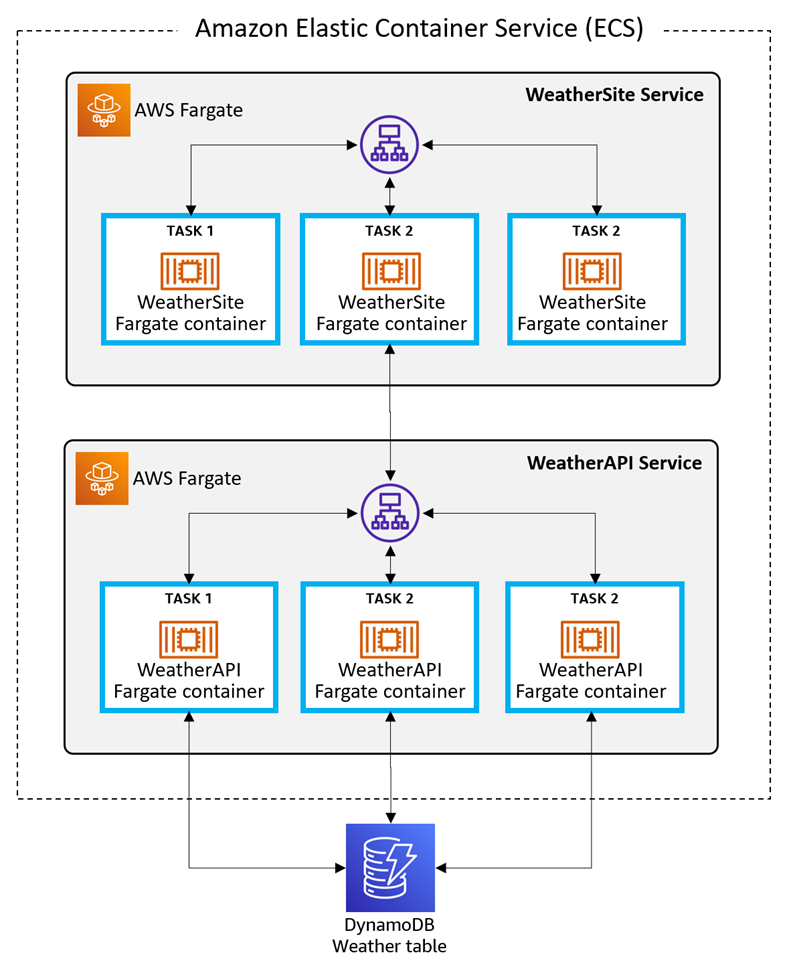
En este laboratorio práctico, creará un servicio de ECS denominado Weather que consta de un sitio web de ASP.NET y una API web.NET. La API utilizará una tabla de Amazon DynamoDB para recuperar los datos meteorológicos. La API se implementará en un servicio de ECS y el sitio web en otro servicio de ECS. Puede realizar este laboratorio en una computadora con Windows, macOS o Linux, o en un entorno Cloud9 en la nube.

Este laboratorio tiene 12 pasos:
- Configure el entorno de AWS
- Configure su entorno de desarrollo
- Crear una tabla de Amazon DynamoDB
- Crear un proyecto WeatherAPI
- Probar WeatherAPI localmente
- Implementar WeatherAPI en ECS
- Actualizar el rol de tareas ECS y probar la API
- Crear un proyecto WeatherSite
- Probar WeatherSite localmente
- Implementar WeatherSite en ECS
- Implemente una actualización
- Cerrarlo
Tiempo de realización
90 minutos
Implementación
Paso 1: configurar su entorno de AWS
En este paso, configurará su entorno de AWS.
Si ya está desarrollando e implementando en Amazon ECS con AWS Fargate y tiene instalada la herramienta de despliegue de AWS para la CLI de .NET, puede avanzar rápidamente al paso 3.
1. Obtenga una cuenta de AWS
Utilice una cuenta de AWS existente o cree una cuenta de AWS. No utilice una cuenta de producción.
2. Elija la región de AWS
Inicie sesión en la consola de AWS y elija una región de AWS en la que trabajar que sea compatible con Amazon ECS en AWS Fargate y con DynamoDB.
3. Crear un entorno de desarrollo
Si utiliza su máquina local para este laboratorio, continúe con el paso 2.
Si usa Cloud9, siga a continuación.
Opcional: puede automatizar la creación de su entorno de Cloud9 con la mayoría de las herramientas de desarrollo necesarias siguiendo esta guía de inicio rápido de AWS.
De lo contrario, siga:
A. En la consola de AWS, vaya a Cloud9 y haga clic en Crear entorno.
B. Asigne el nombre al entorno FargateLab y haga clic en Siguiente paso.
C. En la página Configurar ajustes, deje los valores predeterminados para un tipo de instancia que cumpla con los requisitos de nivel gratuito y haga clic en Siguiente paso.
D. Haga clic en Crear entorno.
E. Espere a que se cree el entorno, lo que llevará varios minutos.
Nota: si la creación del entorno falla porque el tipo de instancia t2.micro no está disponible en la región, elimine el entorno y repita los pasos anteriores, esta vez seleccionando un tipo de instancia pequeña diferente. Si el tipo de instancia no está en la capa gratuita, tenga en cuenta la tarifa que se le cobrará durante la duración del laboratorio.
Revise su trabajo
Ahora debería haber:
✓ Tener una cuenta de AWS
✓ Saber cómo iniciar sesión en la consola de administración de AWS
✓ Tener una región para trabajar seleccionada
✓ Tener una máquina local o un entorno Cloud9 disponible
Paso 2: configurar su entorno de desarrollo
En este paso, instalará el software para configurar un entorno de desarrollo. Omita los elementos que ya tiene instalados.
2. Configure la CLI de AWS
Configure la CLI de AWS para que esté vinculada a un usuario de su cuenta de AWS.
En una ventana de comandos/terminal, configure la región con este comando: aws configure
3. Configure los permisos de usuario
Otórguele a su usuario de AWS los permisos necesarios para implementar aplicaciones en ECS:
A. En la consola de AWS, navegue hasta IAM
B. Vaya a Usuarios y haga clic en su usuario de AWS.
C. Haga clic en Agregar permisos y, a continuación, en Adjuntar políticas existentes directamente
D. Busque y seleccione la casilla de verificación de cada política a continuación:
- PowerUserAccess
- AWSCloudFormationFullAccess
- AmazonECS_FullAccessAmazonEC2ContainerRegistryFullAccess
- AmazonSSMFullAccess
- IAMFullAccess
4. Instalación del SDK de.NET 6
Instale el SDK de.NET 6. Descargue e instale el SDK para su sistema operativo.
Si usa su máquina local, descargue e instale el SDK de .NET 6para su sistema operativo.
Si utiliza Cloud9, puede ejecutar estos comandos en Instalar las herramientas necesarias.
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum -y update
sudo yum install dotnet-sdk-6.0
5. Instalación de la herramienta de despliegue de AWS para la CLI de .NET
Instale la herramienta de despliegue de AWS para la CLI de .NET con este comando:
dotnet tool install -g aws.deploy.tools
6. Si usa Cloud9, avance al Paso 3
Si utiliza Cloud9, avance al Paso 3.
Si usa su máquina local, continúe con los pasos que se indican a continuación.
7. Instalación de un IDE
Instale un IDE, como Microsoft Visual Studio 2022 (Windows), Visual Studio Code (Linux, macOS, Windows) o JetBrains Rider (Linux, macOS, Windows). Asegúrese de haber instalado las opciones o extensiones para el desarrollo web de .NET en C#.
9. Instale Docker Desktop
Revise su trabajo
Ahora debería haber:
✓ Tener todo el software obligatorio instalado
✓ Tener configurada la CLI de AWS para su región y usuario de AWS
Paso 3: crear una tabla de DynamoDB
En este paso, creará una tabla de DynamoDB denominada Weather y creará algunos registros de datos.
1. Crear una tabla de DynamoDB en la consola de AWS
En la consola de AWS, vaya a Amazon DynamoDB y haga clic en Crear tabla:
A. Nombre de la tabla: Weather
B. Clave de partición: Ubicación
C. Clave de ordenación: Timestamp
D. Haga clic en Crear tabla
2. Rellenar tabla con elementos
Haga clic en el nombre de la tabla Weather para acceder a su página de detalles y, a continuación, haga clic en Explorar elementos de la tabla. Agregue los siguientes elementos:
A. Haga clic en Crear elemento y vista JSON. Introduzca el JSON que aparece a continuación (Dallas, mañana) y haga clic en Crear artículo.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. Del mismo modo, agregue el segundo elemento (Dallas, al mediodía) con este JSON:
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. Agregue el tercer elemento (Dallas, tarde) con este JSON:.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D. Agregue el cuarto elemento (Minnesota, por la mañana) con este JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. Agregue el quinto elemento (Minnesota, mediodía) con este JSON
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. Agregue el sexto elemento (Minnesota, tarde) con este JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}Revise su trabajo
Ahora debería haber:
✓ Tener una tabla de DynamoDB denominada Weather, que contiene 6 elementos.
Paso 4: crear el proyecto WeatherAPI
En este paso, utilizará el comando dotnet new para crear un proyecto de API web de .NET y actualizará su código para recuperar datos de la tabla de DynamoDB.
1. CD a una carpeta de desarrollo
2. Crear un proyecto WebApi de .NET
A. Ejecute el comando dotnet new que aparece a continuación para crear un nuevo proyecto de API web denominado WeatherAPI.
dotnet new webapi -n WeatherAPI
B. CD a la carpeta del proyecto.
C. Agregue el paquete SDK de DynamoDB. Ejecute el comando dotnet add package que aparece a continuación para agregar el paquete AWSSDK.DynamoDBv2 al proyecto. Necesitaremos esta biblioteca para comunicarnos con el servicio Amazon DynamoDB.
dotnet add package AWSSDK.DynamoDBv2
3. Abra el proyecto en su IDE
Abra el proyecto WeatherAPI en su IDE.
4. Seleccionar región
Si tiene un kit de herramientas de AWS instalado en su IDE, establezca la región en el Explorador de AWS en la región que seleccionó en el Paso 1.
5. Deshabilite el redireccionamiento HTTPS
Abra Program.cs en el editor de código y elimine o comente esta declaración:
// app.UseHttpsRedirection();
6. Depurar el proyecto
El proyecto generado es una API WeatherForecast, que se utiliza habitualmente en las muestras de .NET.
A. Para probarlo, 1) presione F5 en su IDE o 2) ejecute dotnet run desde la línea de comandos y busque la dirección del punto de conexión, con /swagger/index.html al final de la ruta.
B. En la pestaña del navegador que se abre, verá una interfaz de Swagger. Observe que el servicio tiene una acción /WeatherForecast que devuelve datos meteorológicos simulados en JSON. Pruébelo haciendo clic en Obtener, Probar y Ejecutar. Anote la respuesta JSON. Es posible que vea o no un indicador de “No seguro” sobre HTTPS en el navegador, en función de si ha aceptado o no un certificado SSL local.
C. Detenga la ejecución del programa.
7. Configurar puertos
Nuestra API web se ejecutará en los puertos 8080 (HTTP) y 8443 (SSL). Abra Properties/LaunchSettings.json en el editor de código. En la línea 17, cambie los valores de applicationUrl a:
"applicationUrl": "https://localhost:8443;http://localhost:8080",8. Codificar la estructura de datos
Abra WeatherForecast.cs y sustitúyalo por el siguiente código. Esta estructura de registros coincide con los elementos de DynamoDB que creó en el Paso 3.
namespace WeatherAPI;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}9. Codificar el controlador
Abra WeatherForecastController.cs en la carpeta Controllers y sustitúyalo por el siguiente código. En la línea 12, defina RegionEndpoint en la región en la que está trabajando. Este código implementa un método de comprobación de estado en la ruta raíz del servicio y un método WeatherForecast en /WeatherForecast.
El método /WeatherForecast toma un parámetro de ubicación y recupera sus datos de la tabla Weather de DynamoDB. Realiza un escaneo de tablas para encontrar registros cuya clave de partición coinciden con la ubicación. Los elementos de DynamoDB coincidentes se almacenan en una lista de objetos WeatherForecast. Los resultados se devuelven como una matriz de registros JSON.
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USWest2;
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<WeatherForecast[]> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<String> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Location = Convert.ToString(match["Location"]),
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}10. Guarde los cambios y cree
Guarde los cambios y asegúrese de que el proyecto se cree.
Revise su trabajo
Ahora debería haber:
✓ Tener un proyecto de WeatherAPI
✓ Tener instalado el paquete NuGet AWSDK.DynamoDBv2
✓ Tener la redirección HTTPS comentada en Program.cs
✓ Tener WeatherForecastController.cs actualizado con un método de comprobación de estado raíz y un método WeatherForecast que consultan la tabla Weather de DynamoDB
✓ Tener la variable de región WeatherForecastController.cs configurada para la región en la que está trabajando
Paso 5: probar WeatherAPI localmente
En este paso, probará la API Web localmente y confirmará la recuperación de datos de DynamoDB.
1. Depurar el proyecto
En su IDE, presione F5 y espere a que la aplicación se compile y se inicie en un navegador. Es posible que reciba una advertencia de riesgo de seguridad sobre un certificado no válido. En la página de Swagger, ahora verá sus dos métodos y el esquema WeatherForecast.
2. Probar la acción de comprobación de estado
3. Probar la acción de pronóstico meteorológico para Dallas
Establezca la ruta URL en /WeatherForecast?location=Dallas y asegúrese de que la caja de valores de su ubicación coincida con los datos de la tabla. Debería ver el JSON de pronóstico meteorológico, con los valores que creó en la tabla de DynamoDB en el Paso 1.
4. Probar la acción del pronóstico meteorológico para Minneapolis
Establezca la ruta URL en /WeatherForecast?location=Dallas y asegúrese de que la caja de valores de su ubicación coincida con los datos de la tabla. Debería ver el JSON de pronóstico meteorológico, con los valores que creó en la tabla de DynamoDB en el Paso 1.
5. Probar una ubicación no válida
Pruebe con un nombre de ubicación diferente y verá una respuesta vacía porque no hay datos para ella en la tabla.
6. Detener la depuración
Detenga la ejecución del programa.
Revise su trabajo
Ahora debería haber:
✓ Haber probado el proyecto WeatherAPI a nivel local.
✓ Haber confirmado que WeatherAPI puede recuperar datos de la tabla de DynamoDB
Paso 6: implementar WeatherAPI en ECS
En este paso, ubicará en un contenedor e implementará el proyecto WeatherAPI en Amazon ECS mediante la herramienta de despliegue de AWS para la CLI de .NET.
1. Ejecutar la herramienta de despliegue de AWS para la CLI de .NET
A. En una ventana de comando/terminal, CD a la carpeta WeatherAPI.
B. Ejecute dotnet aws deploy.
dotnet aws deployNota: la lista y el orden de las opciones pueden variar cada vez que ejecute el despliegue de dotnet aws.
C. Si se le pide que seleccione un objetivo de despliegue de AWS existente, seleccione la opción Desplegar en una nueva aplicación en la nube.
D. Seleccione la opción para la aplicación ASP.NET Core para Amazon ECS mediante Fargate.
E. Para el nombre de la nueva pila de CloudFormation, pulse Intro para aceptar el nombre predeterminado de WeatherAPI.
2. Editar ajustes
Cuando aparezca la configuración actual, introduzca más para ver la configuración avanzada. Se muestra una lista numerada de ajustes. Ingrese 9 para seleccionar el equilibrador de carga Elastic y responder a las solicitudes de la siguiente manera:
A. Crear un nuevo equilibrador de carga: y
B. Demora por anulación de registro: 180
C. Ruta de comprobación de estado: /
D. Tiempo de espera de comprobación de estado: 5
E. Intervalo de comprobación de estado: 120
F. Recuento de umbrales de buen estado: 2
G. Recuento de umbrales de mal estado: 2
3. Despliegue
A. Pulse Intro para iniciar el despliegue. El despliegue creará un equilibrador de carga, 3 tareas de ECS y creará nuevas funciones.
B. Espere mientras el servicio se coloca en contenedores y se despliega, lo que llevará varios minutos. Cuando finalice, anote los detalles del despliegue al final del resultado.
C. Registre los detalles en el punto de conexión de la aplicación.. Necesitará un punto de conexión para probar el servicio.
4. Revise Dockerfile
En la carpeta de su proyecto, observe que se ha agregado un archivo Dockerfile. La herramienta de implementación de AWS creó esto y usó Docker para ubicar el proyecto en un contenedor.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherAPI.csproj", ""]
RUN dotnet restore "WeatherAPI.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherAPI.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherAPI.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherAPI.dll"]5. Revisión en la consola ECS
Examine lo que se ha desplegado en la consola de AWS:
A. En la consola de AWS, navegue hasta ECS.
B. Seleccione Clústeres en el panel izquierdo y el clúster aparecerá en la lista de WeatherAPI. Debería ver un clúster con 1 servicio y 3 tareas en ejecución. (Figura 1)
C. Haga clic en el nombre del clúster WeatherAPI para ver sus detalles. Explore las pestañas para ver lo que se ha desplegado. En la pestaña Tareas, debería ver 3 tareas en ejecución del tipo de lanzamiento FARGATE. (Figura 2)
6. Probar el punto de conexión de ECS
En otra pestaña del navegador, visite la URL del punto de conexión que registró en el paso 6-3c anterior. Debería ver una respuesta de Comprobación de buen estado Esto nos indica que nuestro servicio alojado en ECS está respondiendo.
Revise su trabajo
Ahora debería haber:
✓ Colocado en contenedor e implementado el proyecto en ECS con la herramienta de despliegue de AWS para CLI de .NET.
✓ Confirmado el despliegue en la consola de ECS.
✓ Confirmado que la URL del punto de conexión base devuelve una comprobación de estado.
Paso 7: actualizar el rol de tareas de ECS y probar la API
Aunque el servicio WeatherAPI está implementado y responde, todavía no tiene permisos para acceder a la tabla de DynamoDB. En este paso, creará una política de IAM para el acceso a DynamoDB, actualizará los permisos de los roles de tareas de ECS y probará el servicio de ECS.
1. Pruebe la API y anote el permiso que falta
Pruebe la API y anote los permisos que faltan. En un navegador, visite la URL del punto de conexión con /WeatherForecast?location=Dallas hasta el final de la ruta. No se devuelve ningún dato. Esto se debe a que el rol de la tarea de ECS que ejecuta el servicio WeatherAPI no tiene permisos para acceder a la tabla Weather de DynamoDB.
2. Crear una política de IAM para el acceso a DynamoDB
Crear una política de IAM que permita acceder a la tabla Weather DynamoDB:
A. En la consola de AWS, navegue hasta IAM.
B. Seleccione Políticas en el panel izquierdo y haga clic en Crear política.
C. Cree la política e introduzca el JSON que aparece a continuación, sustituyendo [cuenta] por su número de cuenta de AWS de 12 dígitos y [región] por su región (ejemplo: us-west-2).
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
}D. Haga clic en Siguiente: Etiquetas y luego, enSiguiente: Revisión. Asigne a la política el nombre ddb-Weather y haga clic en Crear política.
3. Modificar el rol de la tarea
El servicio ECS aún no tiene permisos para acceder a la tabla Weather DynamoDB. Actualizar el rol para agregar 2 políticas:
A. En la consola de AWS ECS, haga clic en el clúster de WeatherAPI para ver sus detalles.
B. Haga clic en Weatherapi-service para ver los detalles del servicio.
C. Seleccione la pestaña Configuración y tareas y haga clic en el enlace Definición de tareas.
D. Haga clic en el enlace del rol de la tarea. Esto lo lleva a la definición del rol en la consola de IAM.
E. Haga clic en Agregar permisos > Adjuntar políticas.
F. Busque y seleccione el permiso ddb-weather
G. Busque y seleccione el permiso Amazon DynamoDBFullAccess.
H. Haga clic en Adjuntar políticas.
4. Volver a probar la API
Actualizar la página que no devolvió ningún resultado en el Paso 2. Esta vez, verá los datos JSON devueltos. La actualización del rol ha permitido acceder a la tabla de DynamoDB.
Revise su trabajo
Ahora debería haber:
✓ Probado el servicio ECS de WeatherAPI.
✓ Creado una política denominada ddb-weather.
✓ Actualizado el rol de tareas de ECS con 2 permisos adjuntos para DynamoDB.
✓ Probado nuevamente el servicio ECS de WeatherAPI y obtenido los datos.
Paso 8: crear un proyecto WeatherSite
En este paso, usará el comando dotnet new para crear un proyecto web .NET y actualizará su código para recuperar datos de la API.
1. Generar un proyecto web
A. Abra una ventana de comandos/terminal y CD a una carpeta de desarrollo. Puede usar la misma carpeta que usó en el Paso 4-1.
B. Ejecute el comando dotnet new que aparece a continuación para crear un nuevo proyecto de web de API denominado WeatherAPI.
dotnet new webapp -n WeatherSite
C. CD a la carpeta del proyecto WeatherSite.
2. Abrir proyecto en IDE
Abra el proyecto WeatherSite en su IDE.
3. Deshabilite el redireccionamiento HTTPS
Abra Program.cs en el editor de código y elimine o comente esta declaración:
// app.UseHttpsRedirection();4. Depurar el proyecto
El proyecto generado es una aplicación web sencilla, que se utiliza habitualmente en ejemplos de .NET.
A. Para probarlo, 1) presione F5 en su IDE o 2) ejecute dotnet run desde la línea de comandos y busque la dirección del punto de conexión.
B. En la pestaña del navegador que se abre, verá una página sencilla con un mensaje de bienvenida.
C. Detenga la ejecución del programa.
5. Agregue el ajuste de configuración de WeatherAPI
Abra appsettings.json en el editor de código y sustitúyalo por el siguiente código, sustituyendo [service-address] por la dirección de punto de conexión del servicio WeatherAPI ECS. La dirección del servicio de WeatherAPI NO debe tener una barra diagonal al final.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"WeatherAPI": "http://[service-address]"
}
}6. Codifique la estructura del registro meteorológico
Agregue el archivo WeatherForecast.cs al proyecto con el siguiente código. Esta estructura de registros coincide con los elementos devueltos por la API Weather.
namespace WeatherSite;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}7. Codifique el cliente del servicio
Abra Pages/index.cshtml.cs en el editor de código y sustitúyalo por el siguiente código. Este es el archivo de código subyacente de la página Index.cshtml de Razor.
La URL del servicio WeatherAPI se lee desde una configuración de AppSettings.json. La ruta /WeatherForecast toma un parámetro de ubicación y recupera los datos correspondientes de la tabla meteorológica de DynamoDB. Los resultados se devuelven como una matriz de registros JSON.
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WeatherSite.Pages;
public class IndexModel : PageModel
{
[BindProperty(SupportsGet = true)]
public string Location { get; set; } = "Dallas";
public string Message { get; private set; } = "";
public IEnumerable? Items { get; private set; }
private readonly IConfiguration _configuration;
private static readonly HttpClient _httpClient = new();
public IndexModel(IConfiguration configuration)
{
_configuration = configuration;
}
public async Task OnGet()
{
try
{
var requestUri = $"{_configuration["AppSettings:WeatherAPI"]}/WeatherForecast?location={Location}";
Items = await _httpClient.GetFromJsonAsync>(requestUri);
Message = $"{Items?.Count()} forecast records found";
}
catch (HttpRequestException ex)
{
Message = ex.Message;
}
}
}8. Codificar la página
Abra Pages/index.cshtml en el editor de código y sustitúyalo por el siguiente código. La página Razor muestra algunos valores del modelo de código subyacente mediante la notación @: ubicación, mensaje de acierto/error y una tabla de datos de previsión meteorológica.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<style>
.styled-table {
border-collapse: collapse;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
margin-left: auto;
margin-right: auto;
}
.styled-table thead tr {
background-color: cornflowerblue;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid cornflowerblue;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: cornflowerblue;
}
</style>
<div class="text-center">
<h1 class="display-4">@Model.Location Weather</h1>
<p>Weather Forecast</p>
<p>@Model.Message</p>
<p><a href="/?location=Dallas">Dallas</a></p>
<p><a href="/?location=Minneapolis">Minneapolis</a></p>
@if (@Model.Items != null)
{
<table class="styled-table">
<thead>
<tr><th>Location</th><th>Time</th><th>Temp (°C)</th><th>Temp (°F)</th><th>Summary</th>
</thead>
<tbody>
@foreach (var forecast in Model.Items)
{
<tr>
<td>@forecast.Location</td>
<td>@forecast.Date.ToString("yyyy-MM-ddHH:MM")</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
</div>9. Guardar y cree
Guarde los cambios y asegúrese de que el proyecto se cree.
En este punto, ha creado todos los componentes para nuestra arquitectura: tabla de base de datos, API y sitio web.
Revise su trabajo
✓ Creado un proyecto de WeatherSite
✓ Codificado la estructura del registro meteorológico
✓ Codificado la página web principal
✓ Codificado el código subyacente de la página principal
Paso 9: probar WeatherSite localmente
1. Depurar el proyecto
En su IDE, presione F5 y espere a que la aplicación web se cree y se inicie en un navegador. El sitio web debería cargar y mostrar datos meteorológicos para Dallas.
2. Haga clic en el enlace de Minneapolis
Haga clic en el enlace de Minneapolis. La página se actualiza con los datos de esa ciudad.
3. Detener la depuración
Detenga la depuración de WeatherSite en su IDE.
4. Configurar puertos de producción
Ahora configuraremos los puertos de producción para el sitio web. En el IDE con el proyecto WeatherSite abierto, abra Properties/Launchsettings.json en el editor de código. En la línea 17, cambie los valores de applicationUrl a:
"applicationUrl": "https://localhost:443;http://localhost:80",5. Guarde y cree
Guarde los cambios y confirme las compilaciones del proyecto
Revise su trabajo
Ahora debería haber:
✓ Probado el proyecto WeatherSite localmente.
✓ Confirmado que los datos se recuperan del servicio ECS de backend de WeatherAPI
Paso 10: implementar WeatherSite en ECS
En este paso, colocará en un contenedor e implementará el proyecto WeatherAPI en Amazon ECS mediante la herramienta de implementación de AWS para CLI de .NET. Será similar al paso 6, pero esta vez vamos a implementar el sitio web de front-end.
1. Ejecutar la herramienta de despliegue de AWS para la CLI de .NET
A. En una ventana de comando/terminal, CD a la carpeta WeatherAPI.
B. Ejecute dotnet aws deploy.
dotnet aws deployD. Seleccione la opción para la aplicación ASP.NET Core para Amazon ECS mediante Fargate.
E. Para el nombre de la nueva pila de CloudFormation, pulse Intro para aceptar el nombre predeterminado de WeatherSite.
2. Editar ajustes
Cuando aparezca la configuración actual, introduzca más para ver la configuración avanzada. Se muestra una lista numerada de ajustes. Ingrese 9 para seleccionar el equilibrador de carga Elastic y responder a las solicitudes de la siguiente manera:
A. Crear un nuevo equilibrador de carga: y
B. Demora por anulación de registro: 180
C. Ruta de comprobación de estado:/
D. Tiempo de espera de comprobación de estado: 5
E. Intervalo de comprobación de estado: 120
F. Recuento de umbrales de buen estado: 2
G. Recuento de umbrales de mal estado: 2
3. Despliegue
A. Pulse Intro para iniciar el despliegue. El despliegue creará un equilibrador de carga, 3 tareas de ECS y creará nuevas funciones.
B. Espere mientras el sitio web se coloca en contenedores y se implementa, lo que llevará varios minutos. Cuando finalice, anote los detalles del despliegue al final del resultado.
C. Registre los detalles en el punto de conexión de la aplicación. Necesitará un punto de conexión para probar el sitio web.
4. Revise Dockerfile
En la carpeta de su proyecto, observe que se ha agregado un archivo Dockerfile. La herramienta de despliegue de AWS creó esto y lo usó con Docker para colocar el proyecto en un contenedor.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherSite.csproj", ""]
RUN dotnet restore "WeatherSite.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherSite.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherSite.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherSite.dll"]5. Revisión en la consola ECS
A. En la consola de AWS, navegue hasta ECS.
B. Seleccione Clusters (Clústeres) del panel izquierdo. El clúster WeatherSite debe aparecer en la lista. Debería ver un servicio con 3 tareas en ejecución. (Figura 1)
C. Haga clic en el nombre del clúster WeatherSite para ver sus detalles. Explore las pestañas para ver lo que se ha desplegado. Debería ver 3 tareas del tipo de lanzamiento FARGATE. (Figura 2)
6. Probar el punto de conexión de ECS
A. En otra pestaña del navegador, visite la URL del punto de conexión que registró en el Paso 10-3c anterior. Aparece el sitio web, por defecto con la ubicación de Dallas.
B. Haga clic en Minneapolis y observe el cambio de datos para esa configuración regional.
Felicitaciones, ha creado una tabla de DynamoDB y un sitio web y una API alojados en Amazon ECS en AWS Fargate.
Revise su trabajo
Ahora debería haber:
✓ Colocado en un contenedor e implementado el sitio web en ECS con la herramienta de despliegue de AWS para la CLI de .NET.
✓ Confirmado el despliegue en la consola de ECS.
✓ Confirmado que el sitio web está activo y que puede acceder al servicio Weather API.
✓ Visto el sitio web, la API y la tabla de DynamoDB trabajando juntos en AWS.
Paso 11: implemente una actualización
En este paso, agregará más datos a la tabla de DynamoDB, actualizará el sitio web con una tercera ubicación e implementará el sitio web actualizado. También cambiaremos el recuento de tareas de 3 a 2.
1. Agregar datos de otra ubicación a la tabla meteorológica de DynamoDB
A. En la consola de AWS, vaya a DynamoDB > Tablas y haga clic en la tabla Weather.
B. Haga clic en Explorar los elementos de la tabla. Agregue 3 elementos más para una nueva ubicación, como Seattle o la ubicación que elija, duplicando los elementos, tal como lo hizo anteriormente en el Paso 3.
2. Actualice el sitio web para la nueva ubicación
A. Abra el proyecto WeatherSite en su IDE
B. Abra Pages/Index.cshtml en el editor de código e inserte lo siguiente después del enlace de Minneapolis:
<p><a href="/?location=Seattle">Seattle</a></p>C. Guarde los cambios y cree el proyecto.
3. Implemente una actualización
A. Abra una ventana de comandos/terminal y CD en la carpeta del proyecto WeatherSite.
B. Ejecute el comando dotnet aws deploy para implementar una actualización
dotnet aws deployD. Cuando aparezca la configuración actual, seleccione 1. Recuento de tareas deseado y cámbielo de 3 a 2.
E. Pulse Intro para iniciar el despliegue, que tardará unos minutos.
4. Confirmar el cambio en el recuento de tareas en ECS
En la consola de AWS, vaya a ECS y seleccione Clústeres. Su recuento de tareas de WeatherSite, que antes era 3, ahora debería ser 2.
5. Probar la aplicación web actualizada
A. En un navegador, visite su sitio web en el mismo punto de conexión que utilizó anteriormente en el Paso 10-6. Confirme que la página web muestre ahora la tercera ubicación para Seattle. (Figura 1)
B. Haga clic en Seattle y confirme los cambios en los datos. (Figura 2)
Revise su trabajo
Ahora debería haber:
✓ Agregado los datos meteorológicos de Seattle a la tabla de DynamoDB.
✓ Actualizado la página principal del proyecto del sitio web con un enlace de ubicación de Seattle.
✓ Implementado el sitio web actualizado en ECS con un recuento de tareas reducido.
✓ Probado el sitio web actualizado alojado en ECS.
Paso 12: apáguelo
Cuando haya terminado con el laboratorio, siga estos pasos para desasignar los recursos. No querrá acumular cargos de AWS por algo que ya no utiliza.
1. Eliminar el despliegue de WeatherSite
A. En una ventana de comandos/terminal, CD a la carpeta del proyecto WeatherSite.
B. Ejecute dotnet aws delete-deployment WeatherSite y confirme la eliminación.
dotnet aws delete-deployment WeatherAPIC. Espere a que se complete.
D. En la consola de AWS, navegue hasta ECS y confirme que el clúster de WeatherSite ya no aparece en la lista.
2. Eliminar el despliegue de WeatherAPI
A. En una ventana de comandos/terminal, CD a la carpeta del proyecto WeatherAPI.
B. Ejecute dotnet aws delete-deployment WeatherAPI y confirme la eliminación.
dotnet aws delete-deployment WeatherAPI3. Eliminar la tabla Weather de DynamoDB
En la consola de AWS, navegue hasta DynamoDB.
A. Seleccione la tabla Weather y elija Eliminar en el menú desplegable Acciones.
B. Confirme la eliminación y espere a que finalice.
4. Elimine el entorno de AWS Cloud9
Si está utilizando un entorno Cloud9,
A. En la consola de AWS, navegue hasta Cloud9.
B. Elimine el entorno de FargateLab.
Revise su trabajo
Ahora debería haber:
✓ Eliminado sus 2 despliegues de ECS
✓ Eliminado todos los demás recursos que asignó manualmente en la consola de AWS
Resumen
En este laboratorio, logró lo siguiente:
- Creó una tabla de DynamoDB y la completó con datos meteorológicos.
- Desarrolló un proyecto de API web de .NET que recupera los datos meteorológicos de la tabla de DynamoDB.
- Implementó el proyecto WeatherAPI en Amazon ECS en AWS Fargate mediante la herramienta de despliegue de AWS para la CLI de .NET.
- Desarrolló un sitio web que recupera datos de WeatherAPI.
- Implementó el proyecto WeatherSite en Amazon ECS en AWS Fargate, mediante la herramienta de despliegue de AWS para la CLI de .NET.
- Actualizó los datos meteorológicos y el sitio web, implementó el sitio web actualizado en ECS y modificó su recuento de tareas.
- Eliminó los despliegues de WeatherSite y WeatherAPI y eliminó la tabla Weather DynamoDB en la consola de AWS.







.85ca8f8dd11672ece69f6b57cd656638a5f5c16e.png)














































