모듈 3: 핸즈온랩: Amazon ECS 및 AWS Fargate의 .NET 워크로드
핸즈온랩
랩 목표
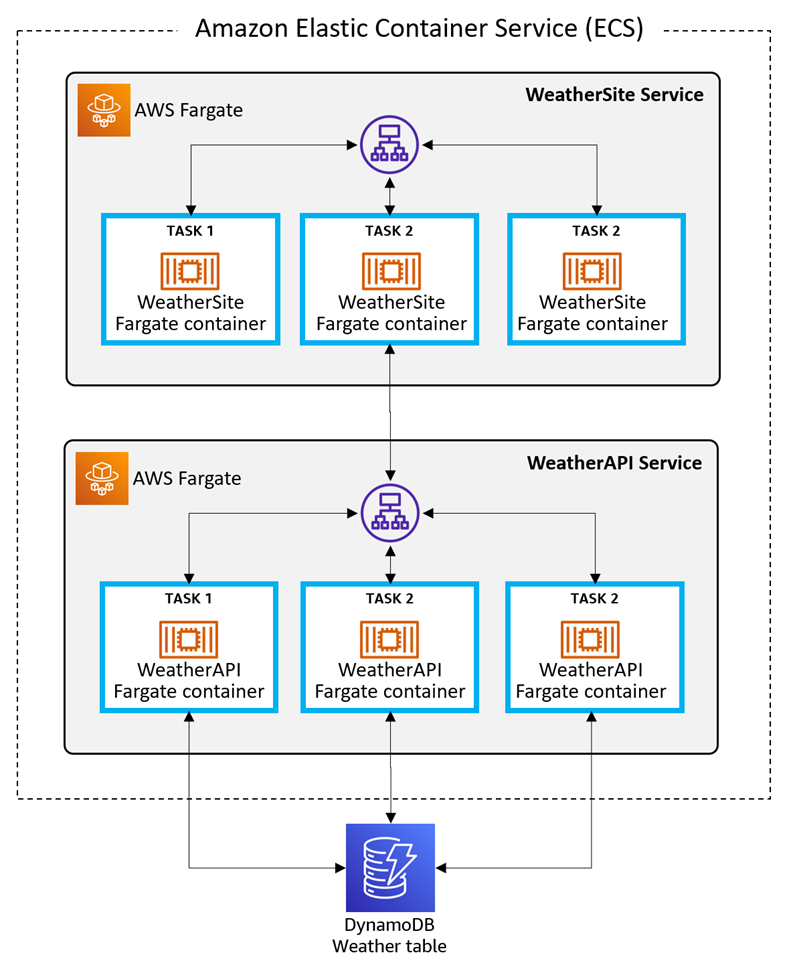
이 핸즈온랩에서는 ASP.NET 웹 사이트와.NET 웹 API로 구성된 Weather라는 ECS 서비스를 만들어 보겠습니다. 이 API는 Amazon DynamoDB 테이블을 사용하여 날씨 데이터를 검색합니다. 이 API는 ECS 서비스에 배포되고 웹 사이트는 다른 ECS 서비스에 배포됩니다. 이 실습은 Windows PC, macOS 또는 Linux 컴퓨터 또는 클라우드의 Cloud9 환경에서 수행할 수 있습니다.

이 실습은 12단계로 구성되어 있습니다.
- AWS 환경 설정
- 개발 환경 설정
- Amazon DynamoDB 테이블 생성
- WeatherAPI 프로젝트 생성
- 로컬에서 WeatherAPI 테스트
- ECS에 WeatherAPI 배포
- ECS 작업 역할 업데이트 및 API 테스트
- WeatherSite 프로젝트 생성
- 로컬에서 WeatherSite 테스트
- ECS에 WeatherSite 배포
- 업데이트 배포
- 종료
소요 시간
90분
구현
1단계: AWS 환경 설정
이 단계에서는 AWS 환경을 설정합니다.
이미 개발하여 AWS Fargate를 사용해 Amazon ECS에 배포 중이고 AWS Deployment Tool for .NET CLI를 설치한 경우 3단계로 빠르게 넘어갈 수 있습니다.
1. AWS 계정 취득
기존 AWS 계정을 사용하거나 AWS 계정을 생성합니다. 프로덕션 계정을 사용하지 마세요.
2. AWS 리전 선택
AWS Console에 로그인하고 AWS Fargate의 Amazon ECS를 지원하고 DynamoDB를 지원하는 작업 대상 AWS 리전을 선택합니다.
3. 개발 환경 만들기
이 실습에 로컬 컴퓨터를 사용하는 경우 2단계로 진행합니다.
Cloud9을 사용하는 경우 아래를 계속 진행하세요.
선택 사항: 이 AWS Quick Start에 따라 대부분의 필수 개발 도구를 사용하여 Cloud9 환경 생성을 자동화할 수 있습니다.
그렇지 않으면 아래를 계속 진행하세요.
A. AWS Console에서 Cloud9로 이동하고 환경 생성를 클릭합니다.
B. 환경 이름을 FargateLab으로 지정하고 다음 단계를 클릭합니다.
C. 설정 구성 페이지에서 프리 티어 적격 인스턴스 유형의 기본값을 그대로 두고 다음 단계를 클릭합니다.
D. 환경 생성을 클릭합니다.
E. 환경이 생성될 때까지 기다립니다. 여기에는 몇 분 정도 소요됩니다.
참고: 해당 리전에서 t2.micro 인스턴스 유형을 사용할 수 없어서 환경 생성에 실패할 경우 환경을 삭제하고 위의 단계를 반복합니다. 이번에는 다른 소형 인스턴스 유형을 선택하세요. 인스턴스 유형이 프리 티어에 속하지 않는 경우 실습 기간 동안 청구되는 요금을 염두에 두어야 합니다.
작업 확인
이제 다음을 완료했습니다.
✓ AWS 계정
✓ AWS Management Console에 로그인하는 방법 파악
✓ 작업할 리전 선정
✓ 사용할 수 있는 로컬 컴퓨터 또는 Cloud9 환경 마련
2단계: 개발 환경 설정
이 단계에서는 소프트웨어를 설치하여 개발 환경을 설정합니다. 이미 설치한 항목은 건너뛰세요.
1. AWS CLI 설치
AWS 명령줄 인터페이스(CLI)를 설치합니다.
2. AWS CLI 구성
AWS 계정의 사용자와 연결되도록 AWS CLI를 구성합니다.
명령/터미널 창에서 다음 명령을 사용하여 리전을 구성합니다. aws configure
3. 사용자 권한 설정
애플리케이션을 ECS에 배포하는 데 필요한 권한을 AWS 사용자에게 부여하세요.
A. AWS Console에서 IAM으로 이동합니다.
B. 사용자로 이동하여 AWS 사용자를 클릭합니다.
C. 권한 추가를 클릭한 다음 기존 정책을 직접 연결합니다.
D. 아래에서 각 정책의 확인란을 검색하여 선택합니다.
- PowerUserAccess
- AWSCloudFormationFullAccess
- AmazonECS_FullAccessAmazonEC2ContainerRegistryFullAccess
- AmazonSSMFullAccess
- IAMFullAccess
4. .NET 6 SDK 설치
.NET 6 SDK를 설치합니다. 운영 체제에 맞는 SDK를 다운로드하여 설치합니다.
로컬 컴퓨터를 사용하는 경우 운영 체제에 맞는 .NET 6 SDK를 다운로드하여 설치합니다.
Cloud9을 사용하는 경우 필요한 도구 설치에서 이 명령을 실행할 수 있습니다.
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum -y update
sudo yum install dotnet-sdk-6.0
5. AWS Deploy Tool for .NET CLI 설치
다음 명령을 사용하여 AWS Deploy Tool for .NET을 설치합니다.
dotnet tool install -g aws.deploy.tools
6. Cloud9을 사용하는 경우 3단계로 진행
Cloud9을 사용하는 경우 3단계로 건너뛰세요.
로컬 컴퓨터를 사용하는 경우 아래를 계속 진행하세요.
7. IDE 설치
Microsoft Visual Studio 2022(Windows), Visual Studio Code(Linux, macOS, Windows), 또는 JetBrains Rider(Linux, macOS, Windows)와 같은 IDE를 설치합니다. .NET 웹 개발을 위한 옵션 또는 확장 프로그램을 C#으로 설치해야 합니다.
9. Docker 데스크톱 설치
작업 확인
이제 다음을 완료했습니다.
✓ 모든 필수 소프트웨어 설치
✓ AWS 사용자 및 리전에 맞게 AWS CLI 구성
3단계: DynamoDB 테이블 만들기
이 단계에서는 Weather라는 DynamoDB 테이블을 생성하고 일부 데이터 레코드를 생성합니다.
1. AWS Console에서 DynamoDB 테이블 만들기
AWS Console에서 Amazon DynamoDB로 이동하여 테이블 만들기를 클릭합니다.
A. 테이블 이름: Weather
B. 파티션 키: Location
C. 정렬 키: Timestamp
D. 테이블 만들기 클릭
2. 테이블에 항목 채우기
Weather 테이블 이름을 클릭하여 세부 정보 페이지로 이동한 다음 테이블 항목 탐색을 클릭합니다. 다음 항목을 추가합니다.
A. 항목 만들기 및 JSON 보기를 클릭합니다. 아래에 JSON(댈러스, 아침)을 입력하고 항목 만들기를 클릭합니다.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. 같은 방법으로 다음 JSON을 사용하여 두 번째 항목(댈러스, 정오)을 추가합니다.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. 다음 JSON을 사용하여 세 번째 항목(댈러스, 저녁)을 추가합니다.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D 다음 JSON을 사용하여 네 번째 항목(미네소타, 아침)을 추가합니다.
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. 다음 JSON을 사용하여 다섯 번째 항목(미네소타, 정오)을 추가합니다.
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. 다음 JSON을 사용하여 여섯 번째 항목(미네소타, 저녁)을 추가합니다.
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}작업 확인
이제 다음을 완료했습니다.
✓ Weather라는 DynamoDB 테이블의 6개 항목 채우기
4단계: WeatherAPI 프로젝트 생성
이 단계에서는 dotnet new 명령을 사용하여 .NET 웹 API 프로젝트를 생성하고 DynamoDB 테이블에서 데이터를 검색하도록 프로젝트 코드를 업데이트합니다.
1. 개발 폴더로 이동
2. .NET WebAPI 프로젝트 만들기
A. 아래의 dotnet new 명령을 실행하여 WeatherAPI라는 새 웹 API 프로젝트를 생성합니다.
dotnet new webapi -n WeatherAPI
B. 프로젝트 폴더로 이동합니다.
C. DynamoDB SDK 패키지를 추가합니다. 아래의 dotnet add package 명령을 실행하여 AWSSDK.DynamoDBv2를 프로젝트에 추가합니다. Amazon DynamoDB 서비스와 통신하려면 이 라이브러리가 필요합니다.
dotnet add package AWSSDK.DynamoDBv2
3. IDE에서 프로젝트 열기
IDE에서 WeatherAPI 프로젝트를 엽니다.
4. 리전 선택
IDE용 AWS Toolkit이 설치되어 있는 경우, AWS 탐색기에서 리전을 1단계에서 선택한 리전으로 설정하세요.
5. HTTPS 리디렉션 비활성화
코드 편집기에서 Program.cs 파일을 열고 다음 문을 삭제하거나 주석 처리합니다.
// app.UseHttpsRedirection();
6. 프로젝트 디버깅
생성된 프로젝트는 .NET 샘플에서 일반적으로 사용되는 WeatherForecast API입니다.
A. 사용해 보려면 1) IDE에서 F5 키를 누르거나 2) 명령줄에서 dotnet run을 실행하고 경로 끝에 /swagger/index.html가 있는 엔드포인트 주소를 찾아보세요.
B. 브라우저 탭이 열리면 Swagger 인터페이스가 표시됩니다. 서비스에 모의 날씨 데이터 JSON을 반환하는 /WeatherForecast 작업이 있는 것을 확인할 수 있습니다. 가져오기, 사용해 보기, 실행을 클릭하여 테스트해 보세요. JSON 응답을 기록해 둡니다. 로컬 SSL 인증서를 수락했는지 여부에 따라 브라우저에서 HTTPS에 대해 “안전하지 않음” 표시가 표시될 수도 있고 표시되지 않을 수도 있습니다.
C. 프로그램 실행을 중지합니다.
7. 포트 구성
웹 API는 포트 8080(HTTP) 및 8443(SSL)에서 실행됩니다. 코드 편집기에서 Properties/launchSettings.json을 엽니다. 17행에서 applicationUrl 값을 다음과 같이 변경합니다.
"applicationUrl": "https://localhost:8443;http://localhost:8080",8. 데이터 구조 코딩
WeatherForecast.cs를 열고 아래 코드로 바꿉니다. 이 레코드 구조는 3단계에서 생성한 DynamoDB 항목과 일치합니다.
namespace WeatherAPI;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}9. 컨트롤러 코딩
컨트롤러 폴더에서 WeatherForecastController.cs를 열고 아래 코드로 바꿉니다. 12행에서 RegionEndpoint를 작업 중인 리전으로 설정합니다. 이 코드는 서비스의 루트 경로에 상태 확인 메서드를 구현하고 /WeatherForecast에서 WeatherForecast 메서드를 구현합니다.
/WeatherForecast 메서드는 위치 파라미터를 가져와 DynamoDB 날씨 테이블에서 해당 데이터를 검색합니다. 테이블 스캔을 수행하여 파티션 키가 위치와 일치하는 레코드를 찾습니다. 일치하는 DynamoDB 항목은 WeatherForecast 객체 목록에 저장됩니다. 그 결과가 JSON 레코드의 배열로 반환됩니다.
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USWest2;
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<WeatherForecast[]> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<String> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Location = Convert.ToString(match["Location"]),
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}10. 변경 사항 저장 및 빌드
변경 사항을 저장하고 프로젝트가 빌드되는지 확인합니다.
작업 확인
이제 다음을 완료했습니다.
✓ WeatherAPI 프로젝트
✓ AWSDK.DynamoDBv2 NuGet 패키지 설치됨
✓ HTTPS 리디렉션이 Program.cs 파일에 주석 처리됨
✓ WeatherForecastController.cs가 DynamoDB 날씨 테이블을 쿼리하는 루트 상태 확인 메서드와 WeatherForecast 메서드로 업데이트됨
✓ 작업 중인 리전으로 설정된 WeatherForecastController.cs 리전 변수
5단계: 로컬에서 WeatherAPI 테스트
이 단계에서는 웹 API를 로컬에서 테스트하고 DynamoDB에서 데이터 검색을 확인합니다.
1. 프로젝트 디버깅
IDE에서 F5 키를 누르고 앱이 빌드되어 브라우저에서 실행될 때까지 기다립니다. 유효하지 않은 인증서에 대한 보안 위험 경고가 표시될 수 있습니다. Swagger 페이지에 이제 두 가지 방법과 WeatherForecast 스키마가 표시됩니다.
3. 댈러스의 일기 예보 작업 테스트
URL 경로를 /WeatherForecast?location=Dallas로 설정하고 위치 값 대소문자가 테이블 데이터와 일치하는지 확인합니다. 1단계에서 DynamoDB 테이블에 생성한 값과 함께 일기 예보 데이터 JSON이 표시됩니다.
4. 미니애폴리스의 일기 예보 작업 테스트
URL 경로를 /WeatherForecast?location=Dallas로 설정하고 위치 값 대소문자가 테이블 데이터와 일치하는지 확인합니다. 1단계에서 DynamoDB 테이블에 생성한 값과 함께 일기 예보 데이터 JSON이 표시됩니다.
6. 디버깅 중지
프로그램 실행을 중지합니다.
작업 확인
이제 다음을 완료했습니다.
✓ WeatherAPI 프로젝트를 로컬에서 테스트
✓ WeatherAPI로 DynamoDB 테이블에서 데이터를 검색할 수 있는지 확인
6단계: ECS에 WeatherAPI 배포
이 단계에서는 .NET CLI용 AWS 배포 도구를 사용하여 WeatherAPI 프로젝트를 컨테이너화하고 Amazon ECS에 배포합니다.
1. AWS Deploy Tool for .NET CLI 실행
A. 명령/터미널 창에서 WeatherAPI 폴더로 이동합니다.
B. dotnet aws deploy를 실행합니다.
dotnet aws deploy참고: dotnet aws deploy를 실행할 때마다 옵션 목록과 순서가 달라질 수 있습니다.
C. 기존 AWS 배포 대상을 선택하라는 메시지가 표시되면 새 클라우드 애플리케이션에 배포를 선택하세요.
D Fargate를 사용하여 Amazon ECS에 대한 ASP.NET Core 앱을 선택할 수 있습니다.
E. 새 CloudFormation 스택의 이름을 보려면 Enter 키를 눌러 WeatherAPI의 기본 이름을 그대로 사용하세요.
2. 설정 편집
현재 설정이 표시되면 more를 입력하여 고급 설정을 볼 수 있습니다. 번호가 매겨진 설정 목록이 표시됩니다. 9를 입력하여 Elastic Load Balancer를 선택하고 다음과 같이 프롬프트에 응답합니다.
A. 새 로드 밸런서 생성: y
B. 등록 취소 지연 시간: 180
C. 상태 확인 경로: /
D 상태 확인 제한 시간: 5
E. 상태 확인 간격: 120
F. 정상 임계값 개수: 2
G. 비정상 임계값 개수: 2
3. 배포
A. Enter 키를 눌러 배포를 시작합니다. 배포는 로드 밸런서 1개, ECS 작업 3개, 새 역할 생성이 이루어집니다.
B. 서비스가 컨테이너화되고 배포될 때까지 기다리세요. 이 작업에는 몇 분이 걸립니다. 작업이 완료되면 출력 끝에 있는 배포 세부 정보를 기록해 둡니다.
C. 애플리케이션 엔드포인트 에 세부 정보를 기록합니다. 서비스를 테스트하려면 엔드포인트가 필요합니다.
4. Dockerfile 검토
프로젝트 폴더에 Dockerfile 파일이 추가된 것을 확인할 수 있습니다. AWS 배포 도구가 이를 생성하여 Docker와 함께 사용하여 프로젝트를 컨테이너화했습니다.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherAPI.csproj", ""]
RUN dotnet restore "WeatherAPI.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherAPI.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherAPI.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherAPI.dll"]5. ECS 콘솔에서 검토
AWS Console에서 배포된 내용을 살펴봅니다.
A. AWS Console에서 ECS로 이동합니다.
B. 왼쪽 창에서 클러스터를 선택하면 WeatherAPI 클러스터가 나열됩니다. 서비스 1개와 실행 중인 작업 3개가 있는 클러스터가 표시됩니다. (그림 1)
C. WeatherAPI 클러스터 이름을 클릭하면 세부 정보를 볼 수 있습니다. 탭을 탐색하여 어떤 것이 배포되었는지 확인합니다. 작업 탭에는 실행 유형 FARGATE의 실행 중인 작업 3개가 표시됩니다. (그림 2)
6. ECS 엔드포인트 테스트
다른 브라우저 탭에서 앞서 6-3c단계에서 기록한 엔드포인트 URL으로 이동합니다. 양호 상태 확인 응답이 표시됩니다. 이를 통해 ECS 호스팅 서비스가 응답하고 있음을 알 수 있습니다.
작업 확인
이제 다음을 완료했습니다.
✓ .NET CLI용 AWS 배포 도구를 사용하여 프로젝트를 컨테이너화하고 ECS에 배포
✓ ECS 콘솔에서 배포 확인
✓ 기본 엔드포인트 URL이 상태 확인을 반환하는지 확인
7단계: ECS 작업 역할 업데이트 및 API 테스트
WeatherAPI 서비스가 배포되어 응답하긴 하지만 DynamoDB 테이블에 액세스할 수 있는 권한은 아직 없습니다. 이 단계에서는 DynamoDB 액세스를 위한 IAM 정책을 생성하고, ECS 작업 역할 권한을 업데이트하고, ECS 서비스를 테스트합니다.
1. API 테스트 및 누락된 권한 확인
API를 테스트하고 누락된 권한을 확인합니다. 브라우저에서 경로 끝에 /WeatherForecast?location=Dallas가 있는 엔드포인트 URL로 이동합니다. 데이터가 반환되지 않습니다. WeatherAPI 서비스를 실행하는 ECS 작업 역할에는 DynamoDB 날씨 테이블에 액세스할 권한이 없기 때문입니다.
2. DynamoDB 액세스를 위한 IAM 정책 생성
Weather DynamoDB 테이블에 대한 액세스를 허용하는 IAM 정책을 생성합니다.
A. AWS Console에서 IAM으로 이동합니다.
B. 왼쪽 창에서 정책을 선택하고 정책 만들기를 클릭합니다.
C. 정책을 생성하고 아래에 JSON을 입력합니다. 이때 [account](계정)를 12자리 AWS 계정 번호로, [region](리전)을 해당 리전으로 바꿉니다(예: us-west-2).
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
}D 다음: 태그를 클릭하고 다음: 검토를 선택합니다. 정책 이름을 ddb-Weather로 지정하고 정책 만들기를 클릭합니다.
3. 작업 역할 수정
ECS 서비스에는 아직 Weather DynamoDB 테이블에 액세스할 권한이 없습니다. 역할을 업데이트하여 정책 2개를 추가합니다.
A. AWS ECS 콘솔에서 WeatherAPI 클러스터를 클릭하여 세부 정보를 확인합니다.
B. WeatherAPI-service를 클릭하여 서비스 세부 정보를 확인합니다.
C. 구성 및 작업 탭을 선택하고 작업 정의 링크를 클릭합니다.
D 작업 역할 링크를 클릭합니다. 그러면 IAM 콘솔의 역할 정의로 이동합니다.
E. 권한 추가 > 정책 연결을 클릭합니다.
F. ddb-weather 권한을 찾아 선택합니다.
G. AmazonDynamoDBFullAccess 권한을 찾아 선택합니다.
H. 정책 연결을 클릭합니다.
4. API 재테스트
2단계에서 결과를 반환하지 않은 페이지를 새로 고칩니다. 이번에는 JSON 데이터가 반환된 것을 볼 수 있습니다. 역할 업데이트를 통해 DynamoDB 테이블에 대한 액세스 권한이 제공되었습니다.
작업 확인
이제 다음을 완료했습니다.
✓ WeatherAPI ECS 서비스 테스트
✓ ddb-weather라는 이름의 정책 만들기
✓ DynamoDB에 대한 2개의 권한이 첨부된 ECS 작업 역할 업데이트
✓ WeatherAPI ECS 서비스를 다시 테스트한 결과 데이터가 반환되는 것을 확인
8단계: WeatherSite 프로젝트 생성
이 단계에서는 dotnet new 명령을 사용하여 .NET 웹 프로젝트를 생성하고 API에서 데이터를 검색하도록 프로젝트 코드를 업데이트합니다.
1. 웹 프로젝트 만들기
A. 명령/터미널 창을 열고 개발 폴더로 이동합니다. 4-1단계에서 사용한 것과 동일한 폴더를 사용할 수 있습니다.
B. 아래의 dotnet new 명령을 실행하여 WeatherAPI라는 새 웹 API 프로젝트를 생성합니다.
dotnet new webapp -n WeatherSite
C. WeatherSite 프로젝트 폴더로 이동합니다.
2. IDE에서 프로젝트 열기
IDE에서 WeatherSite 프로젝트를 엽니다.
3. HTTPS 리디렉션 비활성화
코드 편집기에서 Program.cs 파일을 열고 다음 문을 삭제하거나 주석 처리합니다.
// app.UseHttpsRedirection();4. 프로젝트 디버깅
생성된 프로젝트는.NET 샘플에서 일반적으로 사용되는 간단한 웹 애플리케이션입니다.
A. 사용해 보려면 1) IDE에서 F5 키를 누르거나 2) 명령줄에서 dotnet run을 실행하고 엔드포인트 주소로 이동하세요.
B. 브라우저 탭이 열리면 환영 메시지가 있는 간단한 페이지가 표시됩니다.
C. 프로그램 실행을 중지합니다.
5. WeatherAPI 구성 설정 추가
코드 편집기에서 appsettings.json을 열고 아래 코드로 바꾸세요. 이때 [service-address]를 WeatherAPI ECS 서비스의 엔드포인트 주소로 바꿉니다. WeatherAPI 서비스 주소에는 후행 슬래시가 없어야 합니다.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"WeatherAPI": "http://[service-address]"
}
}6. 날씨 기록 구조 코딩
아래 코드를 사용하여 프로젝트에 WeatherForecast.cs 파일을 추가합니다. 이 레코드 구조는 Weather API에서 반환한 항목과 일치합니다.
namespace WeatherSite;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}7. 서비스 클라이언트 코딩
코드 편집기에서 Pages/index.cshtml.cs를 열고 아래 코드로 바꿉니다. 이것은 Razor 페이지 Index.cshtml의 코드 숨김 파일입니다.
WeatherAPI 서비스의 URL은 appSettings.json의 설정에서 읽습니다. /WeatherForecast 경로는 위치 파라미터를 가져와 DynamoDB 날씨 테이블에서 해당 데이터를 검색합니다. 그 결과가 JSON 레코드의 배열로 반환됩니다.
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WeatherSite.Pages;
public class IndexModel : PageModel
{
[BindProperty(SupportsGet = true)]
public string Location { get; set; } = "Dallas";
public string Message { get; private set; } = "";
public IEnumerable? Items { get; private set; }
private readonly IConfiguration _configuration;
private static readonly HttpClient _httpClient = new();
public IndexModel(IConfiguration configuration)
{
_configuration = configuration;
}
public async Task OnGet()
{
try
{
var requestUri = $"{_configuration["AppSettings:WeatherAPI"]}/WeatherForecast?location={Location}";
Items = await _httpClient.GetFromJsonAsync>(requestUri);
Message = $"{Items?.Count()} forecast records found";
}
catch (HttpRequestException ex)
{
Message = ex.Message;
}
}
}8. 페이지 코딩
코드 편집기에서 Pages/index.cshtml을 열고 아래 코드로 바꿉니다. Razor 페이지에는 @ 표기법을 사용하는 코드 숨김 모델의 일부 값(위치, 성공/오류 메시지, 일기 예보 데이터 테이블)이 표시됩니다.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<style>
.styled-table {
border-collapse: collapse;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
margin-left: auto;
margin-right: auto;
}
.styled-table thead tr {
background-color: cornflowerblue;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid cornflowerblue;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: cornflowerblue;
}
</style>
<div class="text-center">
<h1 class="display-4">@Model.Location Weather</h1>
<p>Weather Forecast</p>
<p>@Model.Message</p>
<p><a href="/?location=Dallas">Dallas</a></p>
<p><a href="/?location=Minneapolis">Minneapolis</a></p>
@if (@Model.Items != null)
{
<table class="styled-table">
<thead>
<tr><th>Location</th><th>Time</th><th>Temp (°C)</th><th>Temp (°F)</th><th>Summary</th>
</thead>
<tbody>
@foreach (var forecast in Model.Items)
{
<tr>
<td>@forecast.Location</td>
<td>@forecast.Date.ToString("yyyy-MM-ddHH:MM")</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
</div>작업 확인
✓ WeatherSite 프로젝트
✓ 날씨 기록 구조 코딩
✓ 메인 웹페이지 코딩
✓ 메인 페이지의 code-behind 코딩
9단계: 로컬에서 WeatherSite 테스트
3. 디버깅 중지
IDE에서 WeatherSite 디버그를 중지합니다.
4. 프로덕션 포트 구성
이제 웹사이트의 프로덕션 포트를 설정하겠습니다. WeatherSite 프로젝트가 열려 있는 상태로 IDE의 코드 편집기에서 Properties/launchSettings.json을 엽니다. 17행에서 applicationUrl 값을 다음과 같이 변경합니다.
"applicationUrl": "https://localhost:443;http://localhost:80",5. 저장 및 빌드
변경 사항 저장 및 프로젝트 빌드 확인
작업 확인
이제 다음을 완료했습니다.
✓ WeatherSite 프로젝트를 로컬에서 테스트
✓ 확인된 데이터가 WeatherAPI 백엔드 ECS 서비스에서 검색됨
10단계: ECS에 WeatherSite 배포
이 단계에서는 AWS Deploy Tool for .NET CLI를 사용하여 WeatherAPI 프로젝트를 컨테이너화하고 Amazon ECS에 배포합니다. 이는 6단계와 비슷하지만, 이번에는 프론트엔드 웹 사이트를 배포합니다.
1. AWS Deploy Tool for .NET CLI 실행
A. 명령/터미널 창에서 WeatherAPI 폴더로 이동합니다.
B. dotnet aws deploy를 실행합니다.
dotnet aws deployD Fargate를 사용하여 Amazon ECS에 대한 ASP.NET Core 앱을 선택할 수 있습니다.
E. 새 CloudFormation 스택의 이름을 보려면 Enter 키를 눌러 WeatherSite의 기본 이름을 그대로 사용하세요.
2. 설정 편집
현재 설정이 표시되면 more를 입력하여 고급 설정을 볼 수 있습니다. 번호가 매겨진 설정 목록이 표시됩니다. 9를 입력하여 Elastic Load Balancer를 선택하고 다음과 같이 프롬프트에 응답합니다.
A. 새 로드 밸런서 생성: y
B. 등록 취소 지연 시간: 180
C. 상태 확인 경로: /
D 상태 확인 제한 시간: 5
E. 상태 확인 간격: 120
F. 정상 임계값 개수: 2
G. 비정상 임계값 개수: 2
3. 배포
A. Enter 키를 눌러 배포를 시작합니다. 배포는 로드 밸런서 1개, ECS 작업 3개, 새 역할 생성이 이루어집니다.
B. 웹 사이트가 컨테이너화되고 배포될 때까지 기다리세요. 이 작업에는 몇 분이 걸립니다. 작업이 완료되면 출력 끝에 있는 배포 세부 정보를 기록해 둡니다.
C. 애플리케이션 엔드포인트에 세부 정보를 기록합니다. 웹 사이트를 테스트하려면 엔드포인트가 필요합니다.
4. Dockerfile 검토
프로젝트 폴더에 Dockerfile 파일이 추가된 것을 확인할 수 있습니다. AWS 배포 도구가 이를 생성하여 Docker와 함께 사용하여 프로젝트를 컨테이너화했습니다.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherSite.csproj", ""]
RUN dotnet restore "WeatherSite.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherSite.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherSite.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherSite.dll"]5. ECS 콘솔에서 검토
A. AWS Console에서 ECS로 이동합니다.
B. 왼쪽 창에서 클러스터를 선택합니다. WeatherSite 클러스터가 나열되어야 합니다. 작업 3개를 실행 중인 서비스가 표시됩니다. (그림 1)
C. WeatherSite 클러스터 이름을 클릭하면 세부 정보를 볼 수 있습니다. 탭을 탐색하여 어떤 것이 배포되었는지 확인합니다. 시작 유형 FARGATE의 작업 3개가 표시되어야 합니다. (그림 2)
6. ECS 엔드포인트 테스트
A. 다른 브라우저 탭에서 앞서 10-3c단계에서 기록한 엔드포인트 URL으로 이동합니다. 웹 사이트가 나타나고 기본적으로 댈러스 위치가 지정됩니다.
B. 미니애폴리스를 클릭하여 해당 로케일로 데이터가 변경되었는지 확인합니다.
축하합니다. AWS Fargate에서 Amazon ECS에 호스팅된 DynamoDB 테이블과 웹 사이트 및 API를 생성하셨습니다.
작업 확인
이제 다음을 완료했습니다.
✓ .NET CLI용 AWS 배포 도구를 사용하여 웹 사이트를 컨테이너화하고 ECS에 배포
✓ ECS 콘솔에서 배포 확인
✓ 웹 사이트가 활성화되어 있고 Weather API 서비스에 액세스할 수 있는지 확인
✓ 웹 사이트, API 및 DynamoDB 테이블이 AWS에서 함께 작동하는지 확인
11단계: 업데이트 배포
이 단계에서는 DynamoDB 테이블에 데이터를 더 추가하고, 웹 사이트를 세 번째 위치로 업데이트하며, 업데이트된 웹 사이트를 배포합니다. 또한 작업 수를 3개에서 2개로 변경합니다.
1. DynamoDB 날씨 테이블에 다른 위치의 데이터 추가
A. AWS Console에서 DynamoDB > 테이블로 이동하고 날씨 테이블을 클릭합니다.
B. 테이블 항목 탐색을 클릭합니다. 앞서 3단계에서 했던 것처럼 항목을 복제하여 새 위치(예: 시애틀)나 선택한 위치에 항목을 3개 더 추가합니다.
2. 새 위치에 대한 웹 사이트 업데이트
A. IDE에서 WeatherSite 프로젝트를 엽니다.
B. 코드 편집기에서 Pages/index.cshtml을 열고 미니애폴리스 링크 뒤에 다음을 삽입합니다.
<p><a href="/?location=Seattle">Seattle</a></p>C. 변경 사항을 저장하고 프로젝트를 빌드합니다.
3. 업데이트 배포
A. 명령/터미널 창을 열고 WeatherSite 프로젝트 폴더로 이동합니다.
B. dotnet aws deploy 명령을 실행하여 업데이트를 배포합니다.
dotnet aws deployD 현재 설정이 표시되면 1을 선택합니다. 원하는 작업 수를 3개에서 2로 변경합니다.
E. Enter 키를 눌러 배포를 시작합니다. 이 작업은 몇 분 정도 걸립니다.
5. 업데이트된 웹 사이트 테스트
A. 브라우저에서 이전에 10-6단계에 사용한 것과 동일한 엔드포인트의 웹 사이트를 방문합니다. 이제 웹 페이지에 시애틀의 세 번째 위치가 표시되는지 확인합니다. (그림 1)
B. 시애틀을 클릭하고 데이터 변경을 확인합니다. (그림 2)
작업 확인
이제 다음을 완료했습니다.
✓ DynamoDB 테이블에 시애틀 날씨 데이터 추가
✓ 시애틀 위치 링크로 웹사이트 프로젝트 메인 페이지 업데이트
✓ 업데이트된 웹 사이트를 ECS에 배포하여 작업 수를 줄임
✓ ECS에서 호스팅되는 업데이트된 웹 사이트 테스트
12단계: 종료
실습을 모두 마쳤으면 다음 단계에 따라 리소스를 할당 해제합니다. 더 이상 사용하지 않는 항목에 대해서는 AWS 요금이 부과되는 것을 원하지 않을 것입니다.
1. WeatherSite 배포 삭제
A. 명령/터미널 창에서 WeatherSite 프로젝트 폴더로 이동합니다.
B. dotnet aws delete-deployment WeatherSite를 실행하고 삭제를 확인합니다.
dotnet aws delete-deployment WeatherAPIC. 완료될 때까지 기다립니다.
D AWS Console에서 ECS로 이동하여 WeatherSite 클러스터가 더 이상 목록에 없는지 확인합니다.
2. WeatherAPI 배포 삭제
A. 명령/터미널 창에서 WeatherAPI 프로젝트 폴더로 이동합니다.
B. dotnet aws delete-deployment WeatherAPI를 실행하고 삭제를 확인합니다.
dotnet aws delete-deployment WeatherAPI3. DynamoDB 날씨 테이블 삭제
AWS Console에서 DynamoDB로 이동합니다.
A. 날씨 테이블을 선택하고 작업 드롭다운에서 삭제를 선택합니다.
B. 삭제를 확인하고 완료될 때까지 기다립니다.
4. AWS Cloud9 환경 삭제
Cloud9 환경을 사용하는 경우
A. AWS Console에서 Cloud9으로 이동합니다.
B. FargateLab 환경을 삭제합니다.
작업 확인
이제 다음을 완료했습니다.
✓ 2개의 ECS 배포 삭제
✓ AWS Console에서 수동으로 할당한 다른 모든 리소스를 삭제
요약
이 랩에서는 다음과 같은 성과를 거두었습니다.
- DynamoDB 테이블을 생성하고 날씨 데이터로 채웠습니다.
- DynamoDB 테이블에서 날씨 데이터를 검색하는 .NET 웹 API 프로젝트를 개발했습니다.
- .NET CLI용 AWS 배포 도구를 사용하여 AWS Fargate의 Amazon ECS에 WeatherAPI 프로젝트를 배포했습니다.
- WeatherAPI에서 데이터를 검색하는 웹 사이트를 개발했습니다.
- .NET CLI용 AWS 배포 도구를 사용하여 AWS Fargate의 Amazon ECS에 WeatherSite 프로젝트를 배포했습니다.
- 날씨 데이터와 웹 사이트를 업데이트하고 업데이트된 웹 사이트를 ECS에 배포하고 작업 수를 수정했습니다.
- WeatherSite와 WeatherAPI의 배포를 삭제하고 AWS Console에서 Weather DynamoDB 테이블을 삭제했습니다.







.85ca8f8dd11672ece69f6b57cd656638a5f5c16e.png)














































